怎么使用HTML5的 classList API操作CSS类
作为前端工程师,我们经常需要根据用户与页面上的元素的交互来更改CSS样式。如果你接触过 jQuery,相信对 hasClass(), addClass(),removeClass() 这些方法不陌生。
幸运的是,HTML5提供了一种原生的方式来实现这些效果,而不再需要jQuery。
目前主流浏览器均已支持 classList API,对于 IE 11之前的版本需要借助于兼容库。
什么是classList API?
HTML5 classList API为我们提供了一种方法来获取一个DOM元素的class属性,并且可以使用JavaScript来修改它们。
在一个元素上查询它的 classList属性会返回一个DOMTokenList集合。它包含了应用于当前元素的所有类,以及length属性,length属性表示该元素上的类的数目。
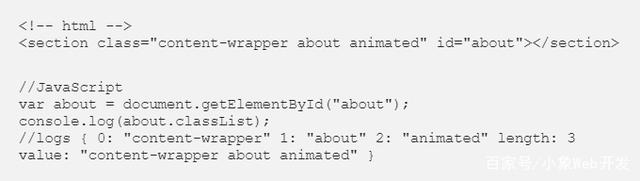
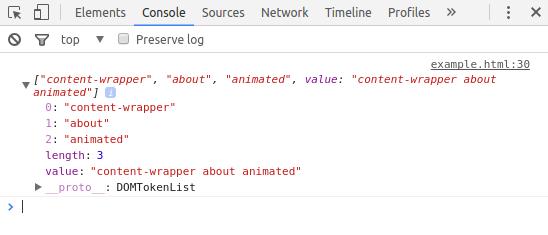
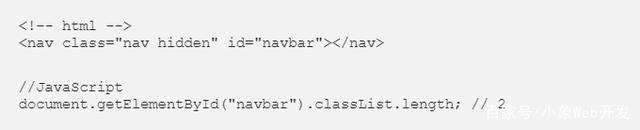
我们看看这个例子:

在浏览器中执行上述代码,会看到如下输出:

获取一个元素所有的CSS类很简单,但是不是特别有用,我们需要一种方式来管理和更新这些类。classList 提供了几个方法来帮我们实现这些功能:
add():增加指定的类
remove():删除指定的类
contains():检查指定的类是否存在于某个元素中
toggle():切换指定的类
index():返回列表中指定位置的类
length:返回类的数量
让我们逐个了解一下。
增加类
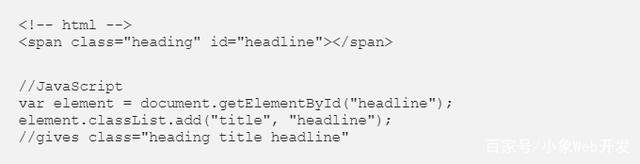
为一个元素增加一个CSS类很简单。只需要把类名作为参数传递到 add() 方法即可。注意如果此类名已经存在于元素上,则不会再次添加。

要增加多个类,以多个参数形式传值:

删除类
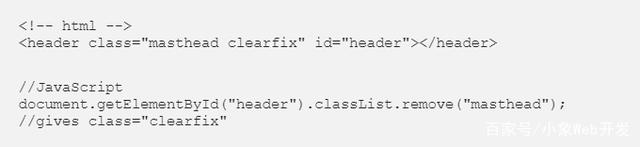
要删除一个类,你只需要把类名作为参数传给 remove() 方法即可。如果类名不存在于classList中,则什么都不会发生。

要删除多个类,以多个参数传给 remove方法:

检查一个类是否存在
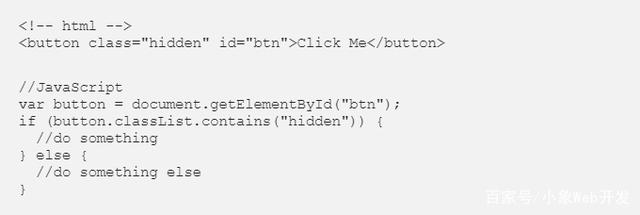
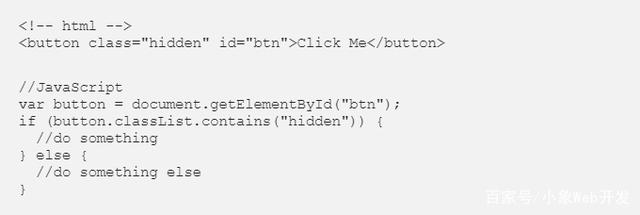
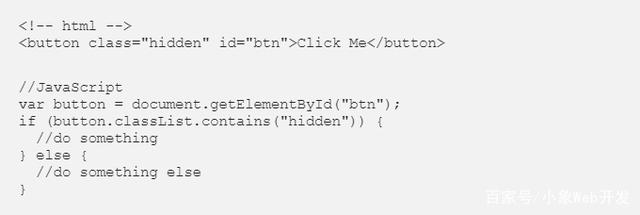
使用 contains() 方法,可以可以检查一个指定的类是否存在于元素的 classList 中,然后可以根据返回值执行一些操作。
例如:

切换类名
根据用户的行为来增加或者删除一个类,这是一个常见的需求。在 classList API中提供了 toggle() 方法来实现这个功能。

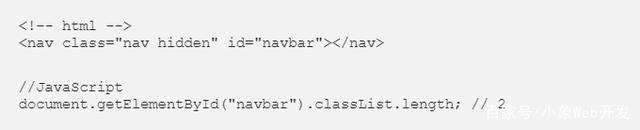
检查类的数量
想要知道有多个类应用到了一个元素上,可以使用 length 属性:

总结
如上所示,HTML5 的 classList 简单易用。如果你的项目不需要兼容旧浏览器,可以根据项目实际情况直接使用 classList API提供的方法,可以简化你的代码。
我们从以下三个方面,对比纯静态和伪静态两种静态页面生成方式,逐一展开分析。
用JS的正则表达式如何判断输入框内为中文或者是英文数字,或者是三者混编
css制作扇形
纯CSS3文字Loading动画特效
PhpStorm 2022.1 EAP 3 在 PHPDoc 和属性中添加了对多行和嵌套数组形状的完全支持:在这种情况下,可以使用数组形状注释定义数组结构,以获得键的代码补全并推断值的类型。
PHP作为Web界第一大语言近年来热度不够,但是这几年的进步和成长却没有中断。在2022伊始,我们来一起学习一下目前PHP的现状以及最新版本带来的特性。
Linux程序前台后台切换:在Linux终端运行命令的时候,在命令末尾加上 & 符号,就可以让程序在后台运行Ubuntu$">root@Ubuntu$ ./tcpserv01 &
Python 的正则表达式支持 多行模式,将每行文字分别匹配。然而各种操作系统里,换行符的表示法各不相同,会导致 Python 不能正确使用多行模式。


