网页制作中什么是相对定位什么是绝对定位?
在CSS中有这样的一个指令:(position),在DreamWeaver中文版中翻译为“定位”,常用的属性有两个:relative(相对)与 absolute(绝对)。有很多朋友对这条指令的用法还是不清楚,今天洛壹网络在这里做一些简单的讲解。
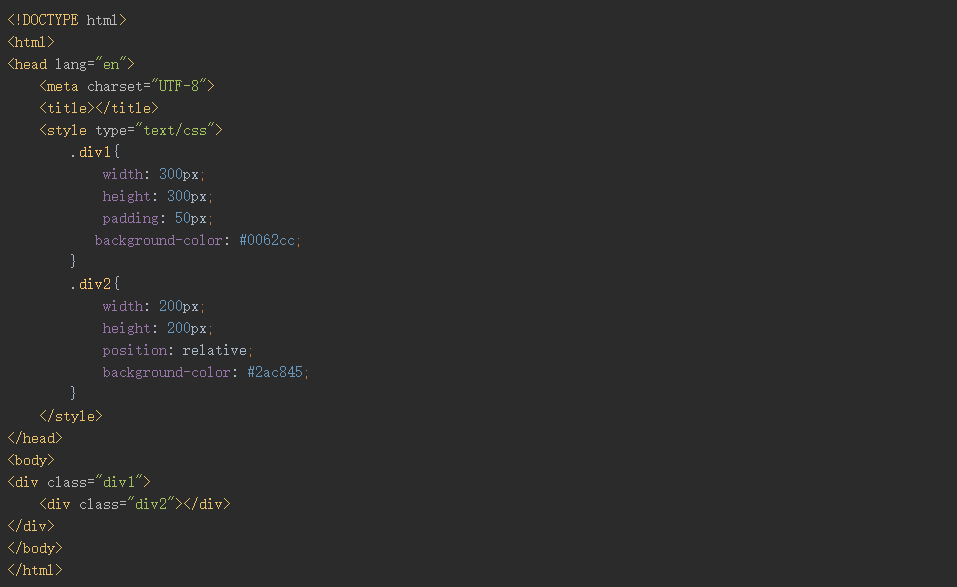
相对定位(relative)
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
就是说定位为relative的元素脱离正常的文档流,但其在文档流中的位置依然存在。
它是默认参照父级的原始点为原始点,无父级则以文本流的顺序在上一个元素的底部为原始点,配合top,left,right,bottom进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位,有以下属性:

1)如果没有top,left,right,bottom,以父级的左上角,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以文本的底部为原始点进行定位并将文字断开。
2)如果设定top,left,right,bottom,并且父级没有设定position属性,仍旧以父级的左上角为原点进行定位。
3)如果设定top,left,right,bottom,并且父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置 由top,left,right,bottom决定。如果父级有Padding属性,那么就以内容区域的左上角为原点,进行定位。
以上三点可以总结出, 无论父级存在不存在,无论有没有top,left,right,bottom,均是以父级的左上角进行定位,但是父级的Padding属性会对其影响。
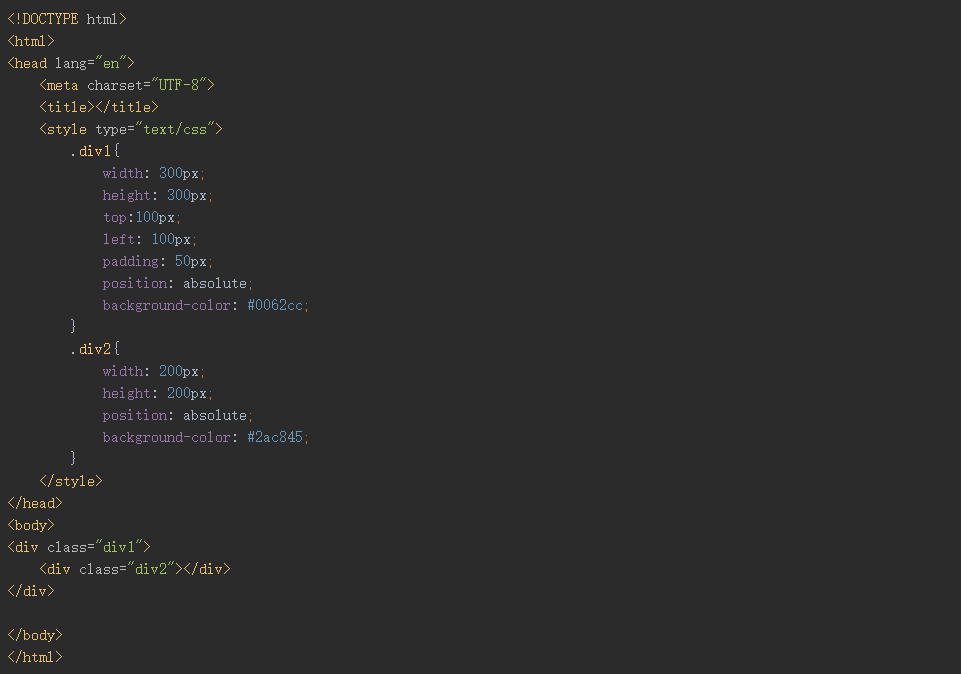
绝对定位(absolute)
定位为absolute的元素脱离正常文本流,但与relative的区别是其在文档流的位置不再存在。

使用left,right,top, bottom等属性相对于其最接近的一个并且有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据 body 对象左上角作为参考进行定位。
绝对定位对象可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在最上面,可以有负值(目前负值FF不支持)。

我们从以下三个方面,对比纯静态和伪静态两种静态页面生成方式,逐一展开分析。
用JS的正则表达式如何判断输入框内为中文或者是英文数字,或者是三者混编
css制作扇形
纯CSS3文字Loading动画特效
PhpStorm 2022.1 EAP 3 在 PHPDoc 和属性中添加了对多行和嵌套数组形状的完全支持:在这种情况下,可以使用数组形状注释定义数组结构,以获得键的代码补全并推断值的类型。
PHP作为Web界第一大语言近年来热度不够,但是这几年的进步和成长却没有中断。在2022伊始,我们来一起学习一下目前PHP的现状以及最新版本带来的特性。
Linux程序前台后台切换:在Linux终端运行命令的时候,在命令末尾加上 & 符号,就可以让程序在后台运行Ubuntu$">root@Ubuntu$ ./tcpserv01 &
Python 的正则表达式支持 多行模式,将每行文字分别匹配。然而各种操作系统里,换行符的表示法各不相同,会导致 Python 不能正确使用多行模式。


