认识less以及less和css简单的语句区别
1.初识less
less作为一门CSS扩展语言,也就是说CSS预处理器。(Leaner Style Sheets)简称less,它只不过是为css新增这些的功能,比如说:变量、函数、作用域等等。它的优点是:更具有维护性、扩展性等,可以降低了维护的成本,根据按这样的话,那么less可以让我们写更少的代码做更多的事情。
和css相比下,css的语法非常简单,而且对开发者来说要求比较低,比较合适小白者,但是遇到有些问题,比如没有这种变量、函数等等,的确还不如less的扩展性,需要写大量的代码,但是看眼中的确没有逻辑的代码,CSS冗余度是比较高的。不方便维护,不利于复用,而且没有计算的能力。
如果对css有基础的话,less很容易上手的。因为css和less区别不大的,反正可以通过编译生成浏览器能识别的css文件。
2.less使用
这个less使用不用复杂,就是新建一个后辍名为less文件即可,然后在less文件使用less语句,当写完less语句编译后就会自动生成多了一个后辍名为css文件即可。
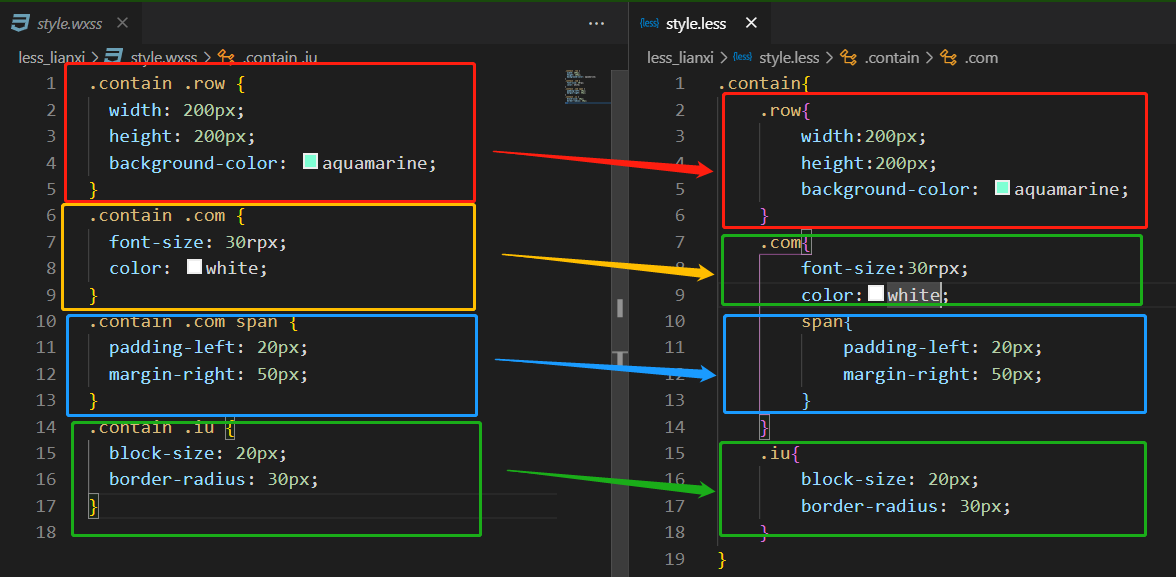
3.less和css简单的语句区别
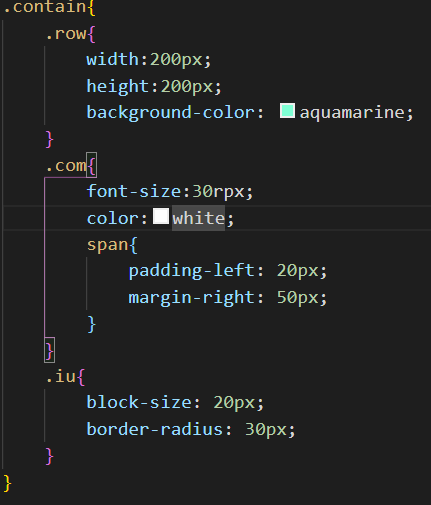
style.less

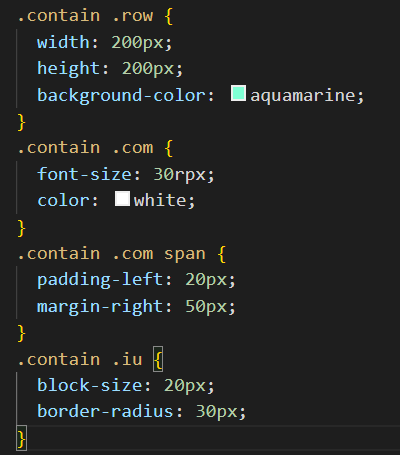
style.css


相比一下,还是感觉less语句的代码比较舒服,以上代码内容就是叫嵌套写法,这样的话大大减少了代码量,less代码看起来更加清晰。
我们从以下三个方面,对比纯静态和伪静态两种静态页面生成方式,逐一展开分析。
用JS的正则表达式如何判断输入框内为中文或者是英文数字,或者是三者混编
css制作扇形
纯CSS3文字Loading动画特效
PhpStorm 2022.1 EAP 3 在 PHPDoc 和属性中添加了对多行和嵌套数组形状的完全支持:在这种情况下,可以使用数组形状注释定义数组结构,以获得键的代码补全并推断值的类型。
PHP作为Web界第一大语言近年来热度不够,但是这几年的进步和成长却没有中断。在2022伊始,我们来一起学习一下目前PHP的现状以及最新版本带来的特性。
Linux程序前台后台切换:在Linux终端运行命令的时候,在命令末尾加上 & 符号,就可以让程序在后台运行Ubuntu$">root@Ubuntu$ ./tcpserv01 &
Python 的正则表达式支持 多行模式,将每行文字分别匹配。然而各种操作系统里,换行符的表示法各不相同,会导致 Python 不能正确使用多行模式。


