如何设计玻璃拟态效果,玻璃拟态呈现方式
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。
虽然玻璃拟态本身并不新鲜,但这个词在网页设计师的用语中只出现了很短的时间。
玻璃拟态的演变
我们可以将今天的玻璃拟态追溯到拟态拟真主义的原始尝试。在 1990 年代和 2000 年代初期,计算机的图形功能越来越好,数据速率也在加快。这些进步使设计师能够创建更依赖视觉效果的网站——使拟物化成为可能。
玻璃拟态比其他拟态的密集像素和硬边缘更轻。它捕捉了玻璃的外观——但不是传统意义上的拟物化。这并不是要欺骗任何人认为他们正在看玻璃。相反,它唤起了它的感觉。
在 Apple 产品中可以找到玻璃拟态的一个很好的例子。2013 年 iOS7 发布时,iPhone 采用半透明灰色背景,为其下方的图标添加了一层淡淡的雾霾。苹果在 2020 年通过 MacOS Big Sur 更新再次推动了这种设计风格,其中包括玻璃状菜单下拉菜单和半透明侧边栏。
但是玻璃拟态并不是 Apple 产品独有的——Microsoft Windows Acrylic Design 系统和 Windows Vista 都使用玻璃拟态来将窗口分层并建立层次结构。
玻璃拟态UI 仍然很受欢迎。按钮、导航选项、滑块和其他 UI 元素在其清晰的线条放在玻璃状模糊的顶部时会脱颖而出。与在同一个维度平面上争夺注意力不同,玻璃形态提供了微小的视觉提升——使元素对任何滚动浏览的人都更加明显。
如何创建玻璃拟态效果
玻璃拟态增加了一层隐蔽的透明度。设计师通过混合分层、不透明度和模糊值来创建它。有时会添加阴影和边框以进一步增强立体感。
软焦点玻璃拟态
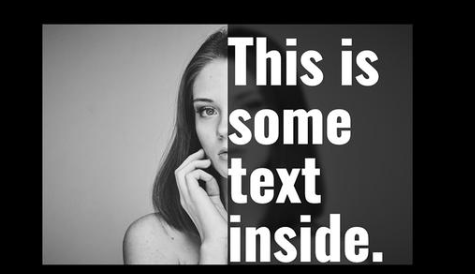
Prifti的项目是柔焦玻璃形态效果的一个例子。背景图像在一层灰色的覆盖下变得模糊,这使覆盖的文本具有定义感。

模糊是玻璃态的关键方面之一,也是最难做到的事情之一。目标是使背景图像看起来好像观众正在通过失焦的镜头观看,但又不会让背景图像迷失在像素的迷雾中。但是,顶层的模糊太轻会使背景细节渗入并与前面的内容发生冲突。
底层可以是具有实心填充的形状或没有任何透明度的图像。顶层具有低不透明度,允许其背后的东西发光。这叠对比层将一个元素锚定到屏幕上,同时仍然使第二层看起来像是漂浮在顶部。
玻璃拟态创建图像
设计师Dmytro Serebrennikov的这张图片有着各种奇特的形状,展示了将不同形状堆叠在一起的艺术可能性。

为了使玻璃形态产生最大的影响,它背后需要有一些视觉上引人入胜的东西。这可以是几何形状、渐变,甚至是照片。由于背景中的内容会因玻璃状模糊而失真,因此明亮的色彩和戏剧性的形状效果最好。
细边框和微妙的阴影
设计师Artem Abramov使用细白线和边框半径来创建定义设计顶层的圆角矩形。

因为玻璃拟态依赖于模糊效果,所以在玻璃拟态元素周围设置边框有助于提供定义。在上图中,边框不仅分隔了信息,还模仿了手机屏幕的形状。
理想情况下,边框是轻量级的,因此不会分散设计的注意力。包括一点阴影也可以增加立体感。使用细腻的触感。轻描淡写是关键。
玻璃拟态的例子
现在我们已经介绍了如何实现它,让我们看看设计师使用它的一些方式。
磨砂玻璃
这个磨砂玻璃可克隆模板体现了我们对这种效果的喜爱。英雄部分提供了一个通往背景的多云门户,上面放置了一张图像。此外,微交互使这个矩形在 z 轴上移动,进一步增加了它的维度感。

征服丛林
旅行社Conquer the Jungle使用玻璃拟态将您的目光吸引到他们的三个主要旅行中。
在标准的卡片布局中,旅游街区与其他一切都处于同一水平,这将使他们很容易迷失在繁忙的热带背景中。分层的磨砂玻璃效果使盒子从页面上弹出,将您的视线直接吸引到旅游套餐上。
Decimal Chain
团队页面通常只是一个具有专业面孔的网格。采用这种传统方法并没有错,但是一点玻璃形态可以使布局更具视觉吸引力。Decimal Chain在这些略微模糊的卡片中展示了他们的团队成员。
彩色背景圆圈通过每张卡片折射,营造出氛围并模仿磨砂玻璃。通过轻轻地将每个内容块从屏幕上抬起,玻璃形态效果会吸引您的注意力。
给你的网站设计一点玻璃形态
尽管我们喜欢极简和扁平的设计,但很高兴看到设计师使用深度和空间。玻璃拟态让您可以将屏幕空间塑造成具有维度的东西。所需要的只是堆叠几层,添加一些模糊,然后微调值,直到你最终得到你喜欢的东西。

设计网站中有哪些关键技巧?有哪些陷阱?在这里,世界上一流的网站设计专家,让你共享他们的秘密,告诉你:使网站赋予情趣的诀窍、应该避免做什么、应使用什么工具软件以及他们喜爱和厌恶的网站。
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。色彩能够帮助品牌极为简易的建立用户认知:
今年,许多网站都将这个小元素纳入界面,成为页面导航的重要组成部分。除了导航设计趋势,还有各种设计方法,如全屏导航,底部导航等,所有这些都有利于网页设计师。
网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。
做网站设计时,我们应该考虑哪些因素?在做的过程中设计师应该思考哪些问题,怎么样才能做好网站设计?
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱? 如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。 网站设计中设计师到底要实现什么价值?
玻璃拟态(Glassmorphism),更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格
我们做海报设计的时候,经常会在图文排版上花上很长的时间来构思,要让主题突出、要画面有活力、视觉冲击力要强、要给观者留下深刻的印象......那么今天洛壹就来分享16种海报设计的思路,让你在设计中思路清晰,努力不白费。


