做网站,网站开发中表格的应用
在html中创建表格,也是一组标签,最核心的标签有如下几个:
Table 桌子,表格
Tr r row
Td 单元格 列
Th 单元格 列通常用于第一行,相当于标题,头部的意思

表格是由行和列组成的一个二维结构,其中的行用tr表示,列用td或th表示。
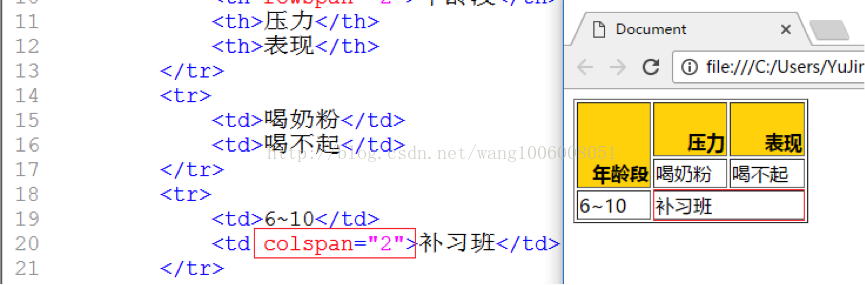
基本用法:
table的相关属性:
ü Widht:宽度
ü Height:高度
ü Align:对齐方式
ü Bgcolor:背景颜色
ü Border:边框
ü Cellspaciing:单元格之间的距离
ü Cellpadding:单元格的内容与单元格边框的距离
Border:表示表格的边框
注意:
1,border是作用于table,但是它对单元格也有影响,让单元格也产生了边框。
2,如果把border边框调整为10的话,这只对最外层的边框起作用,对里面单元格是不起作用的,始终为1个像素。
3,对于border的属性值,如果不写单位,默认单位是px
align:表示表格相对于父元素的对齐方式,这原父元素是body
width和height:表示表格宽度和高度
注意点:
对于width和height的理解:一般理解成min-widht和min-height
bgcolor:表示表格背景颜色
Cellspacing和cellpadding:表示单元格之间的距离,单元格中的内容与单元格的边框的距离
Tr属性:
ü Height:设置行高
ü Bgcolor:设置某一行的背景颜色
ü Align:设置水平对齐方式
ü Valign:设置重直对齐方式
Height:设置行高
Bgcolor:设置某一行的背景颜色
Align:设置水平对齐方式
Valign:设置垂直对齐方式
注意:
对于align设置时,属性值有:left center right
对于vlign设置时,属性值有:top middle bottom
Td和th的相关属性:
Rowspan:行合并
Colspan:列合并
本文链接:https://www.looit.cn/news/details-12-363.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;
我们从以下三个方面,对比纯静态和伪静态两种静态页面生成方式,逐一展开分析。
用JS的正则表达式如何判断输入框内为中文或者是英文数字,或者是三者混编
css制作扇形
纯CSS3文字Loading动画特效
PhpStorm 2022.1 EAP 3 在 PHPDoc 和属性中添加了对多行和嵌套数组形状的完全支持:在这种情况下,可以使用数组形状注释定义数组结构,以获得键的代码补全并推断值的类型。
PHP作为Web界第一大语言近年来热度不够,但是这几年的进步和成长却没有中断。在2022伊始,我们来一起学习一下目前PHP的现状以及最新版本带来的特性。
Linux程序前台后台切换:在Linux终端运行命令的时候,在命令末尾加上 & 符号,就可以让程序在后台运行Ubuntu$">root@Ubuntu$ ./tcpserv01 &
Python 的正则表达式支持 多行模式,将每行文字分别匹配。然而各种操作系统里,换行符的表示法各不相同,会导致 Python 不能正确使用多行模式。


