浅谈弹性布局在网站建设过程中的奇妙之处
在网站建设过程中内容的排版和布局往往是整个建设工作的重点和难点,如果能熟练掌握CSS弹性布局的话,无论是页面的整体设计还是局部内容的布局,都能起到事半功倍的效果。尤其是对非专业的或刚开始从事前端开发的人,掌握了这种布局方式会让人有一种瞬间顿悟的感觉:网页布局也不过如此嘛。今天洛壹网络简单为大家讲解一下CSS弹性布局的奇妙之处。
首先在我们在屏幕生成一个宽300px,高200px的DIV作为容器,通过display: flex属性,可将该DIV声明为块级弹性容器
“.div1{display:flex;width:300px;heigth:200px;border: 1px solid orange;}”

我们可以把这个容器想象成一个箱子,往箱子里面摆放了三个球,下面看看球的几种摆放方式,先定义一个球的样式
.ball {width: 50px;height: 50px;border: 1px solid #2196f3;border-radius: 50%;display: flex;justify-content: center;align-items: center;font-size: 28px;}
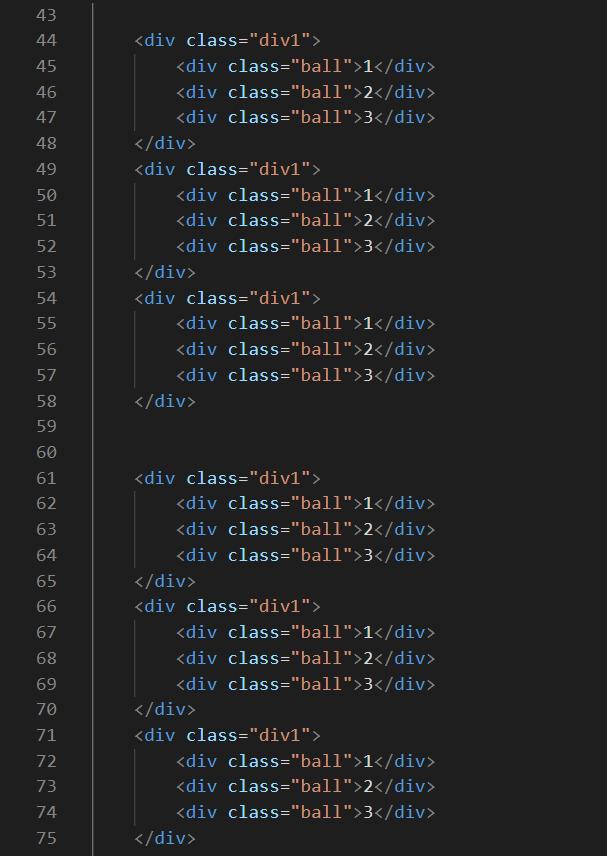
将球放进容器里

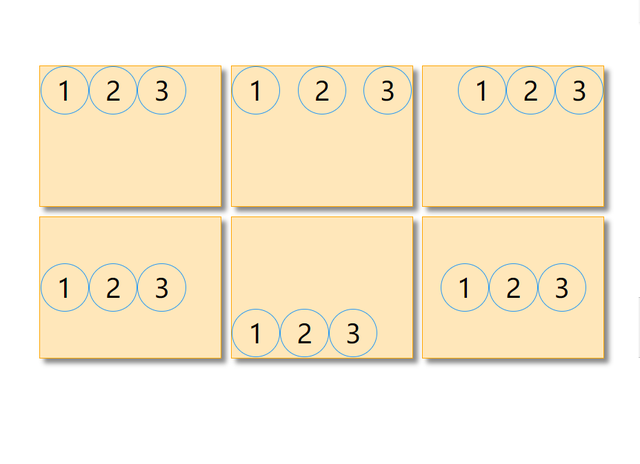
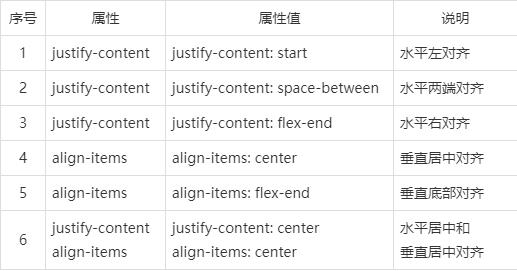
定义了6中摆放方式,其中第一排箱子主要应用了justify-content属性,这个属性可以理解为水平对齐方式,第二排主要应用了align-items属性,这个属性可以理解为垂直的对齐方式。具体的属性值请参考下表。

左上角第一个为序号1,以此类推

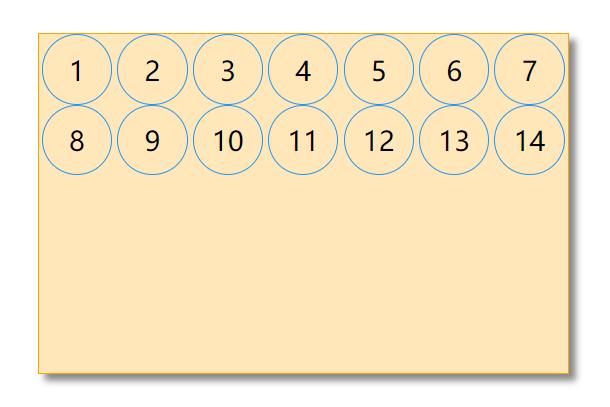
除了上面6种对齐方式外,还有很多很多种,感兴趣的可以一一尝试一下。只要把块级元素声明为弹性的,里面的元素可以通过各种方式随意摆放。如果箱子里面的球太多的话,也可以设置为自动换行方式,设置属性flex-wrap: wrap即可
flex-wrap: wrap;justify-content: space-around;align-content: flex-start;
通过属性flex-wrap:wrap设置箱子内的球自动换行,同是将水平对齐设置为两头有空白的两端对齐(space-around,两头没有空白的是space-between),将垂直对齐方式设置为顶部对齐align-content: flex-start,得到下图的摆放方式。

在了解了弹性布局后我们来看看实际项目中有哪些地方可以用到弹性布局来快速解决问题
完全居中对齐
有时我们想在一个格子内显示的文本或图片要水平和垂直方向都是居中对齐的,就是显示在格子的正中央,使用弹性布局的水平和垂直方向都是居中对齐即可。本文中上例的球体内的文字就是这种显示方式,样式设置如下:
display: flex; justify-content: center; align-items: center;
平均分配宽度
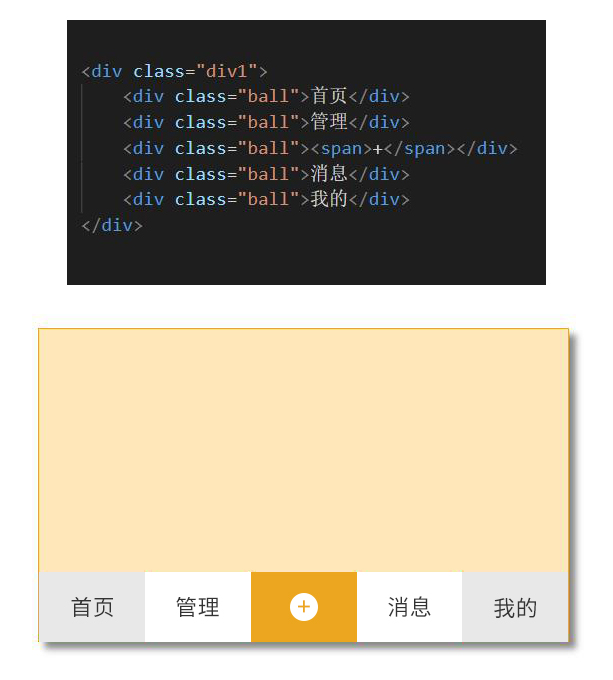
很多APP的底部菜单的宽度都是平均分配,主要应用了属性 flex:1,其中1代表占了1份。
将球的样式 .ball 修改为
display: flex;justify-content: center;align-items: center;flex: 1;height: 50px;

底部有5个菜单每个菜单的flex值都是1,可以理解为每个菜单的宽度是1/5,于是就可以平均分配宽度了。把flex的值设置为2也可以,只要每个菜单的值一样,它们的宽度就是一样的。所以如果把【首页】的flex值设置为2,其它菜单的flex值设置为1,相当于把箱子的宽度平均分为6份,【首页】占了2/6,其他的占了1/6,即首页的宽度是其它菜单宽度的2倍。
一边的宽度固定,另一边的宽度自由伸缩
主要还是用到属性flex,固定宽度的那一边将宽度设置为固定值,另一边的flex值设为1,应用下面的样式来看看效果
.left{width: 100px; border-right: 1px solid darkgray;}.right{ flex: 1; }
这时如果改变箱子的宽度,我们会发现左边的宽度会保持在100px,而右边的宽度会随着箱子宽度的改变而改变。
除了这些例子外,弹性布局还有很多很方便快捷的布局方式,主要多尝试,熟练运用,应对常规的网页布局是绰绰有余。
本文链接:https://www.looit.cn/news/details-12-693.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;
我们从以下三个方面,对比纯静态和伪静态两种静态页面生成方式,逐一展开分析。
用JS的正则表达式如何判断输入框内为中文或者是英文数字,或者是三者混编
css制作扇形
纯CSS3文字Loading动画特效
PhpStorm 2022.1 EAP 3 在 PHPDoc 和属性中添加了对多行和嵌套数组形状的完全支持:在这种情况下,可以使用数组形状注释定义数组结构,以获得键的代码补全并推断值的类型。
PHP作为Web界第一大语言近年来热度不够,但是这几年的进步和成长却没有中断。在2022伊始,我们来一起学习一下目前PHP的现状以及最新版本带来的特性。
Linux程序前台后台切换:在Linux终端运行命令的时候,在命令末尾加上 & 符号,就可以让程序在后台运行Ubuntu$">root@Ubuntu$ ./tcpserv01 &
Python 的正则表达式支持 多行模式,将每行文字分别匹配。然而各种操作系统里,换行符的表示法各不相同,会导致 Python 不能正确使用多行模式。


