网页设计中如何避免设计作品太空,太单调?
在日常的设计工作中,相信大家会时常听到需求方说:“你做的东西太空了、留这么多空白太过单调”等等的言论。
元素太少就会空:容易给人一种缺少设计感、没有层次感、画面单一无变化的感受。
而元素太多则会满:容易给人带来元素杂乱、没有视觉主次、缺少品牌调性的感受。
如何有效的避免这两种现象的出现,这里跟大家分享如何有效避免设计作品中画面空的现象出现。
• 常见的误区
误区一:很多人会把“空”解释为有意的留白,其实这是一种误区,合理的留白目的是:留出喘息空间、留出视觉中心、提升画面品牌调性,但并不会因为用到留白知识而导致画面空、缺少细节、缺少变化、设计感等等;留白并不是肆无忌惮的随意减少视觉元素,只剩下产品+主文案信息,不能将画面空归咎于留白!
误区二:当我们发现作品画面空的问题时,就加各种漂浮物、发散性元素、用于填充画面,弥补问题!这是常见的一种补救方式,但是却很容易因为这些元素过多使用而导致画面杂乱、无法体现视觉重点,品牌感!
那么当我们出现画面空的问题时,应该从哪些方面进行入手修改呢?
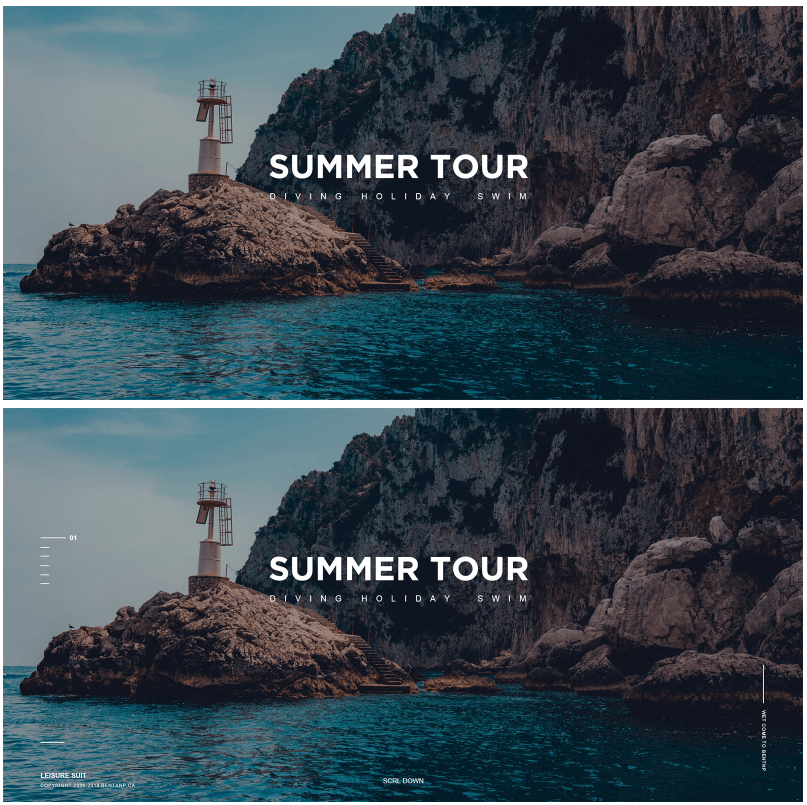
一、善用水印文字
画面“空”最直接的原因在于留白不合理,那么最常用的解决方式就是将原本不合理的留白通过其他元素进行填充,也就是要做加法运算;水印文字就能起到很好的填充作用,而且也非常实用。
通过添加水印文字的形式进行填充有以下几点优势:
1、能起到很好的填充留白的作用,从而可以解决画面“空”的现象,且能很大程度上保留画面本身的品牌调性、简洁风格。
2、文字作为水印形式存在,不会影响主体的视觉表达以及视觉流畅度的体现。
3、水印文字常用英文或者数字、书法等字体形式,而这类字体放大后本身都具有很强的装饰性和设计感,所以通过添加水印文字的形式也间接的增强了画面整体的设计感。
水印文字的制作:正常字体放大后填充颜色,做适当的透明度处理,常用的透明度范围是5-15%,具体效果以实际视觉为准,原则上尽量不影响主体以及文案信息的表达即可!
二、善用辅助小元素
避免画面“空”的第二种方式就是运用一些点状、线状的辅助小元素进行进行填充,同样也是等于在做加法,比如:

辅助小元素的有无对于画面整体的影响还是很直观的,这些元素的使用大大增加了画面整体的装饰感和丰富度,可以起到很好的避免画面“空”现象的出现,而且这类辅助小元素的优势相比水印文字:
1、同样具有填充作用,相比而言填充力不像水印文字那么直观,但画面整体的精致度有所提升。
2、都可以体现出一定的装饰性和设计感且都不会影响到整体风格的体现。
3、辅小元素的使用要根据视觉把控好使用的多少,过多的使用会影响画面的整体感、容易分散视觉注意力,要依据视觉最终感受进行添加!
注意:此类元素在画面中一般情况下都是以点状或者线状元素的形式存在,不易过大,要尽可能做到不影响画面主体,只作为辅助填充的元素存在!
三、增加视觉变化
导致画面“空”的第二个直观原因就是缺少层次变化、过于单一、平面化,改变这一现状的方式就是增加视觉上的变化,让画面整体细节感更强,避免因缺少视觉变化导致“空”的现象出现,常用的增加视觉变化方式我们简单列举几种:
1、给产品做投影、倒影,用于提升画面整体的层次。


2、将画面做出光感,这也是之前一直提到的一种很好的视觉表达形式,需要注意的是要确定好光源方向,一旦确定好,所有的视觉元素都要符合光的感觉,而且有光就有影。
3、适当运用一些材质、肌理,用于增加作品整体的细节感,同时也能起到很好的视觉填充作用。

本文链接:https://www.looit.cn/news/details-30-736.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;
设计网站中有哪些关键技巧?有哪些陷阱?在这里,世界上一流的网站设计专家,让你共享他们的秘密,告诉你:使网站赋予情趣的诀窍、应该避免做什么、应使用什么工具软件以及他们喜爱和厌恶的网站。
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。色彩能够帮助品牌极为简易的建立用户认知:
今年,许多网站都将这个小元素纳入界面,成为页面导航的重要组成部分。除了导航设计趋势,还有各种设计方法,如全屏导航,底部导航等,所有这些都有利于网页设计师。
网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。
做网站设计时,我们应该考虑哪些因素?在做的过程中设计师应该思考哪些问题,怎么样才能做好网站设计?
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱? 如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。 网站设计中设计师到底要实现什么价值?
玻璃拟态(Glassmorphism),更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。


