网页设计中版式问题如何自我审查,网页设计自查从这几方面入手
自我审查是一种设计意识,也是我们在设计的过程中不断审查自己,突破自己必不可少的途径。本文从重要性、呼吸性与整体性三大方面分析如何审查作品。
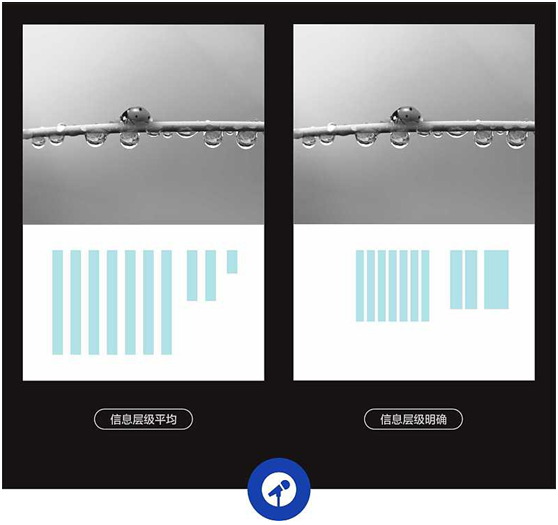
一:重要性
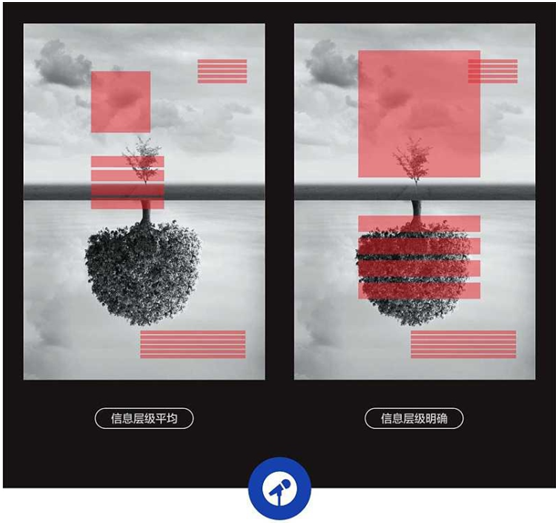
重要性是指版面中的信息是否已经按照其重要性划分了主次,是否更好的进行了归类。重要性如果信息没有进行归类,会在视觉上造成不必要的阅读障碍,而不分主次的话版面的重要信IMPORTANCE息就不能得以显现,广告的营销性相对也就弱化了太多。


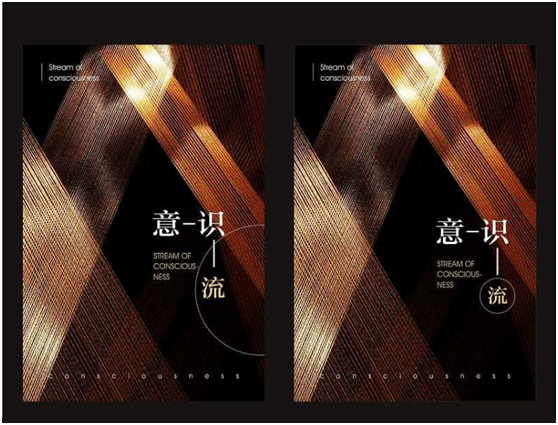
通过左右两图对比,我们会发现右图信息的重要性比较突出,相对画面感也会更加的饱满,在层级对比与信息划分上显得更为清晰明了。设计本身不仅仅是解决美丑的问题,还要在信息的传达上思考如何用更好的形式去传达项目的重点,帮助受众更好的理解画面的内容。


通过左右两图对比,左图虽然也将信息做了层级对比,但是对比的级别不够,右图相对来说,画面感更加的饱满,在层级对比与信息划分上显得更为清晰明了。
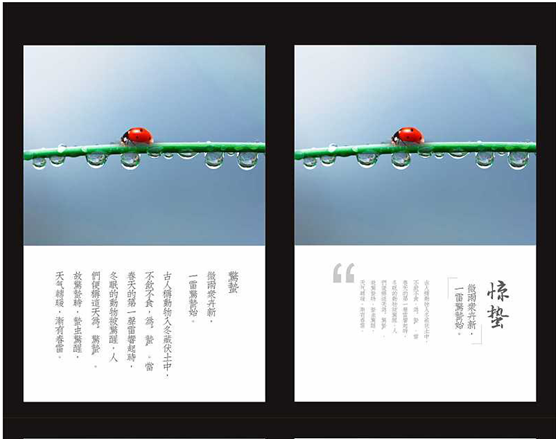
二:呼吸性
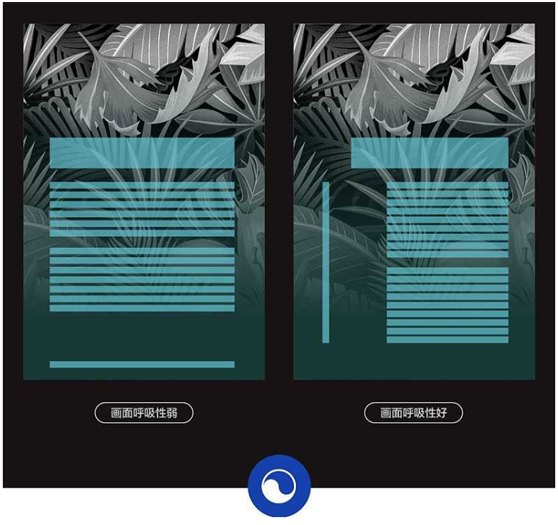
呼吸性是指版面中的信息按照空间布局的形式陈列之后给到视觉上一种舒适平衡的状态。不会因为信息的原因造成阅读上的障碍,也不会因为形式而形式。单纯的如同人需要氧气般纯粹。


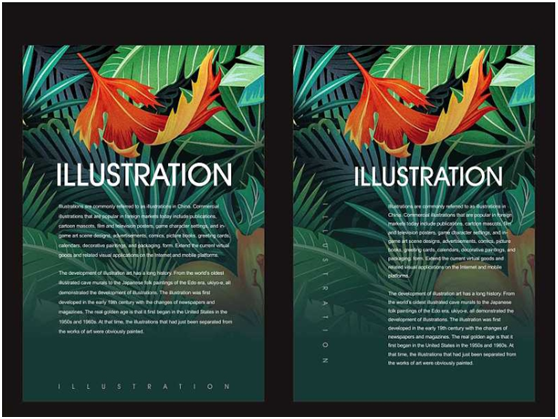
通过对比我们不难发现,虽然左图在信息编排上趋于稳定的排版形式,但是画面的空间布局过于中规中矩,而右边的画面信息布局则灵活有趣,呼吸性也更好。




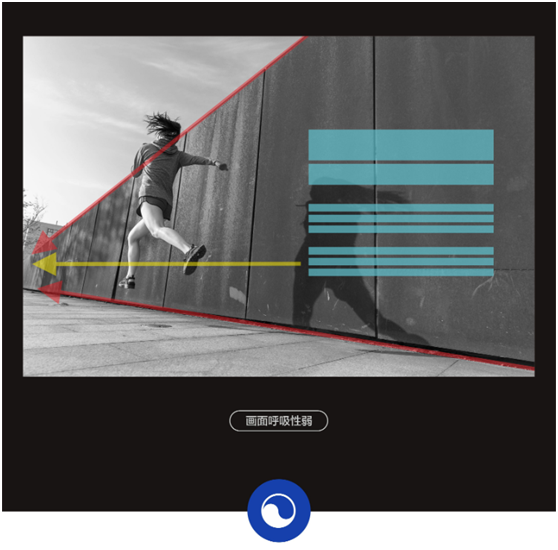
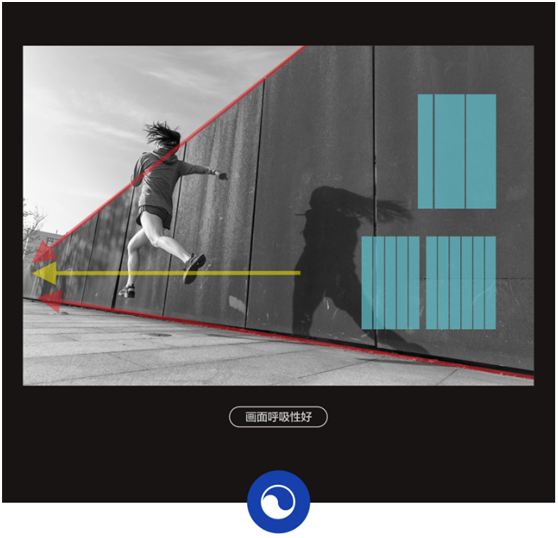
上图在信息编排上没有很好的呼应主体人物的动势,信息也遮挡了人的影子,画面会显得稍微有点堵。而下图信息经过重新编排后除了能够更好的呼应画面构图的形式和人物的动势外,在空间分配上透气性也会更好。
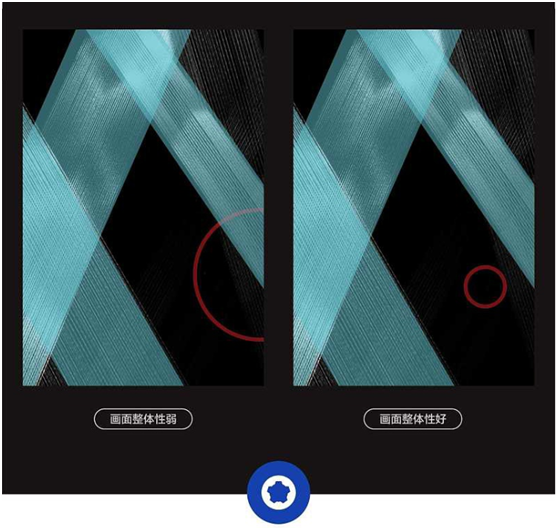
三:整体性
一个优秀的版面,整体性是最为重要的。如同我们学习美术之时,人物比例一旦失调,再多的黑白灰调子都无法拯救这幅画。整体性是对版面的宏观把握,不论我们再如何刻画细节,都要去时刻审视版面的整体性,切忌喧宾夺主。


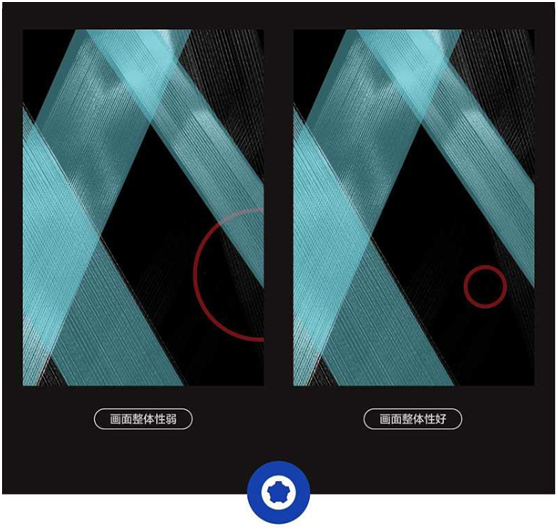
通过对比我们会发现,左图的圆形的线性元素在大小上是比较大的,而整个画面都是属于矩形或者三角形的斜切状态,所以在形状上有点喧宾夺主。右图的圆则在大小上做了区分,很好的保持了画面的统一性,画面的好与否都是站在具体项目的调性上看的。


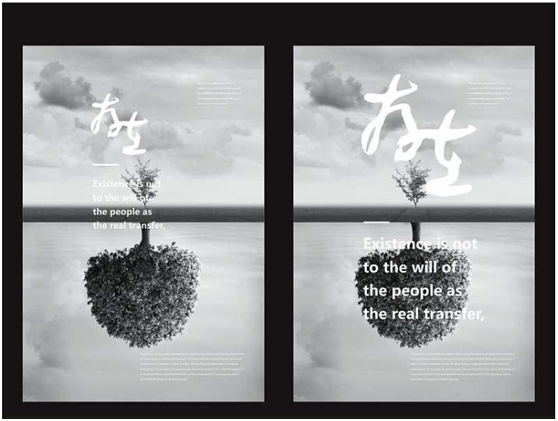
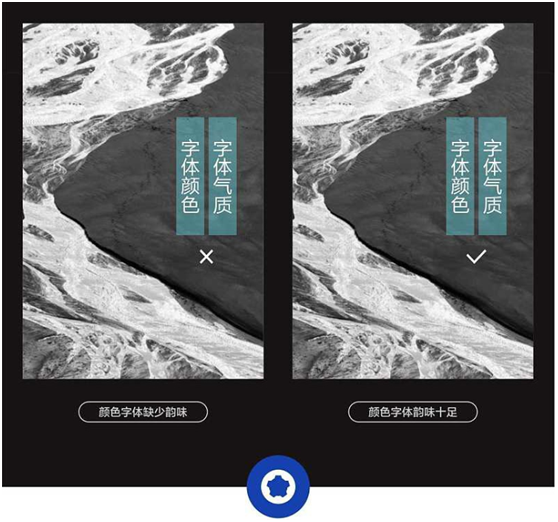
同样,左图的主标题的颜色不统一,并不是指白色不对,而且画面的调性不太匹配,包括字体的运用。右图不论是字体还是颜色都更加有韵味,更加符合画面本身的气质。统一性也就会跃然纸上。没有错误的颜色和字体,主要看符合与否。
洛壹网络专业提供高端定制设计,不一样的设计视觉给您的网页设计带来不一样的视觉体验。更多请关注http://www.looit.cn
设计网站中有哪些关键技巧?有哪些陷阱?在这里,世界上一流的网站设计专家,让你共享他们的秘密,告诉你:使网站赋予情趣的诀窍、应该避免做什么、应使用什么工具软件以及他们喜爱和厌恶的网站。
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。色彩能够帮助品牌极为简易的建立用户认知:
今年,许多网站都将这个小元素纳入界面,成为页面导航的重要组成部分。除了导航设计趋势,还有各种设计方法,如全屏导航,底部导航等,所有这些都有利于网页设计师。
网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。
做网站设计时,我们应该考虑哪些因素?在做的过程中设计师应该思考哪些问题,怎么样才能做好网站设计?
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱? 如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。 网站设计中设计师到底要实现什么价值?
玻璃拟态(Glassmorphism),更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格
网页设计师想出了一些非常聪明的技巧,让他们的作品有一种实体感。玻璃拟态(Glassmorphism)就是这样一种技术。当您将模糊效果与透明度相结合时,像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度。